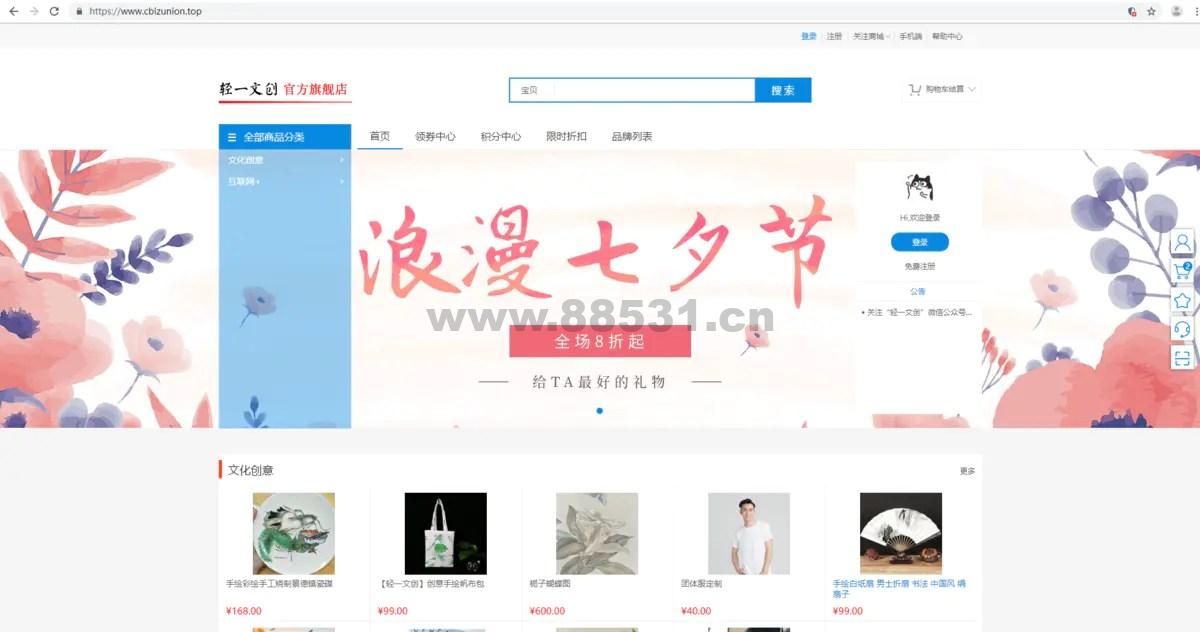
一个移动端网站,例如:https://www.88531.cn
Hbuilder官网:http://www.dcloud.io/
步骤一 下载HbuilderX极客开发者工具
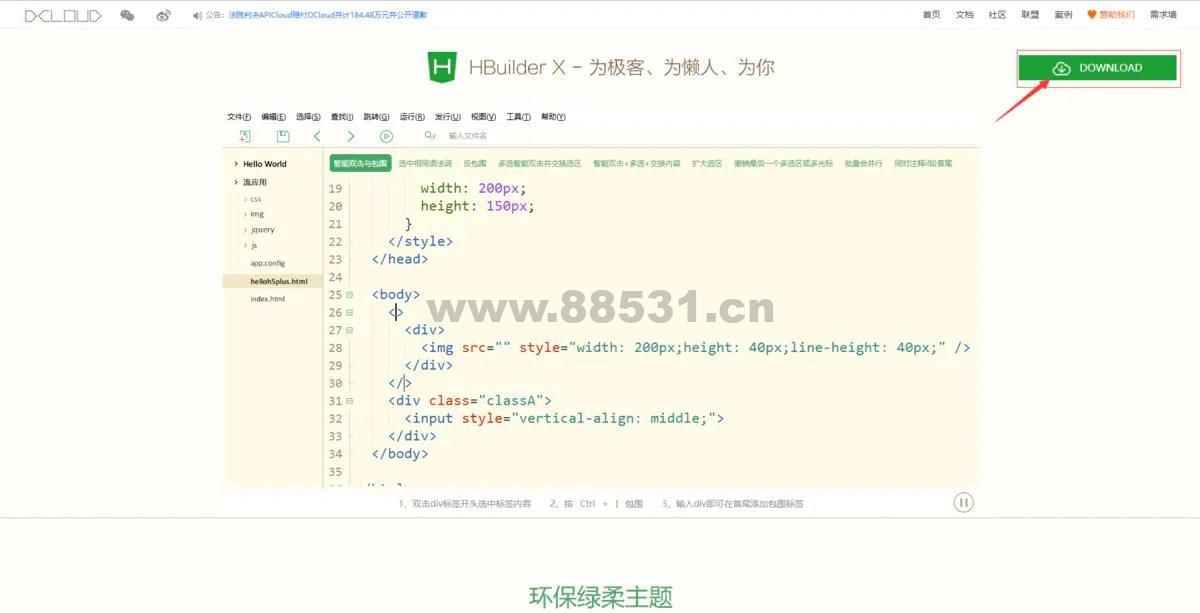
打开Hbuilder官网http://www.dcloud.io/,点击HbuilderX图标进入下载页面

点击右上角下载

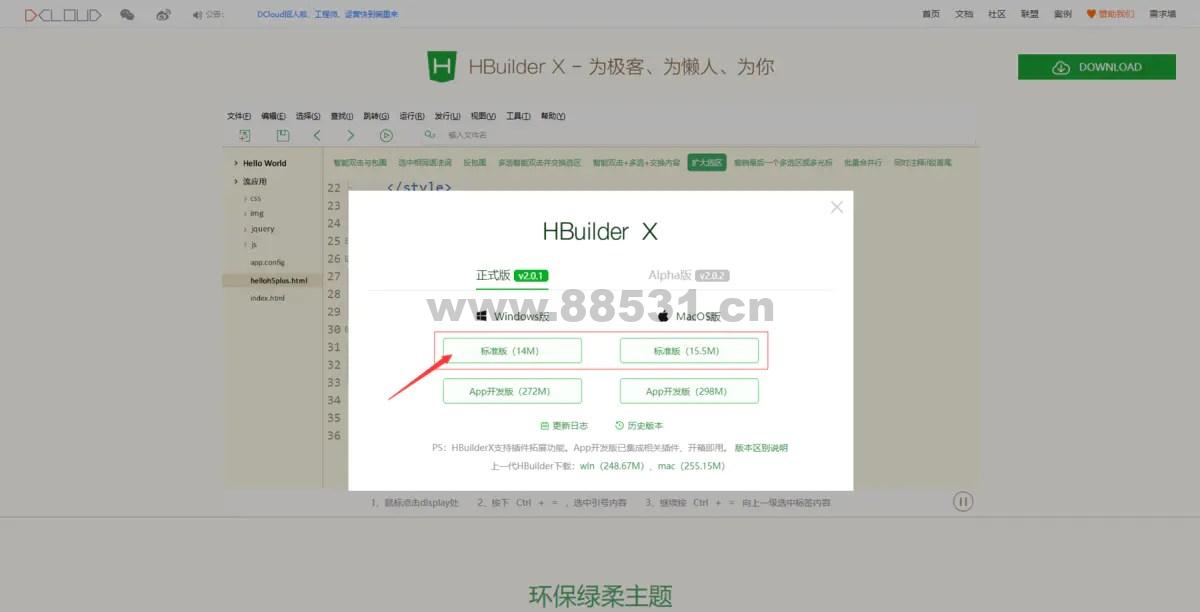
根据你的电脑系统选择下载标准版

下载内容为一个压缩包
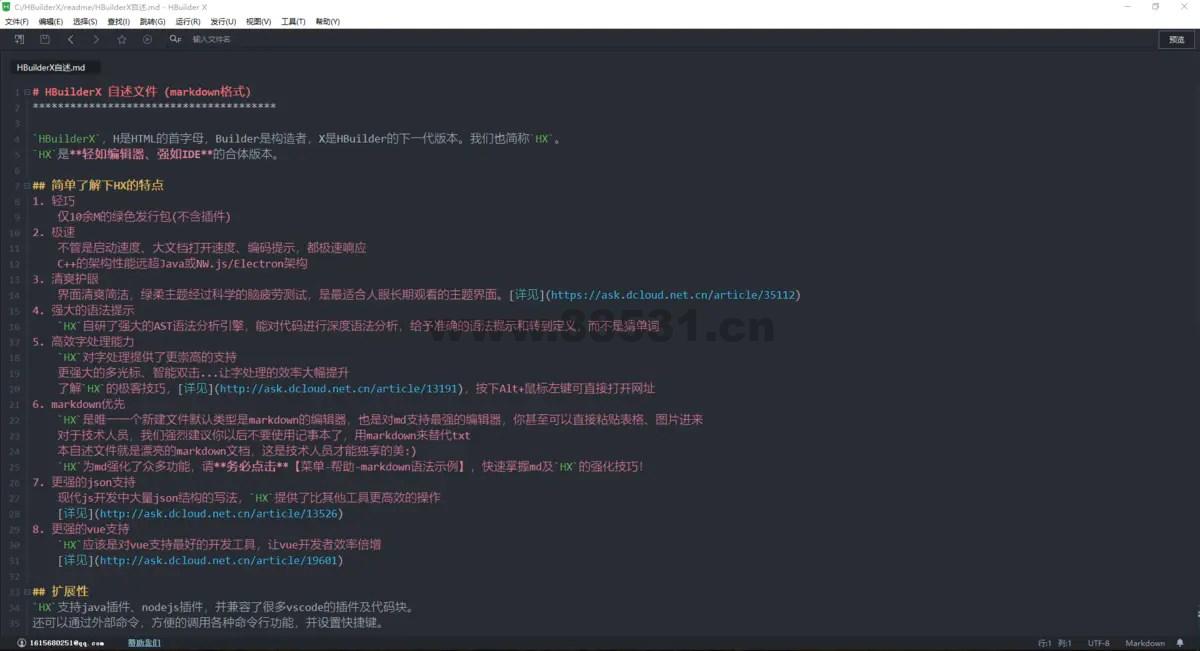
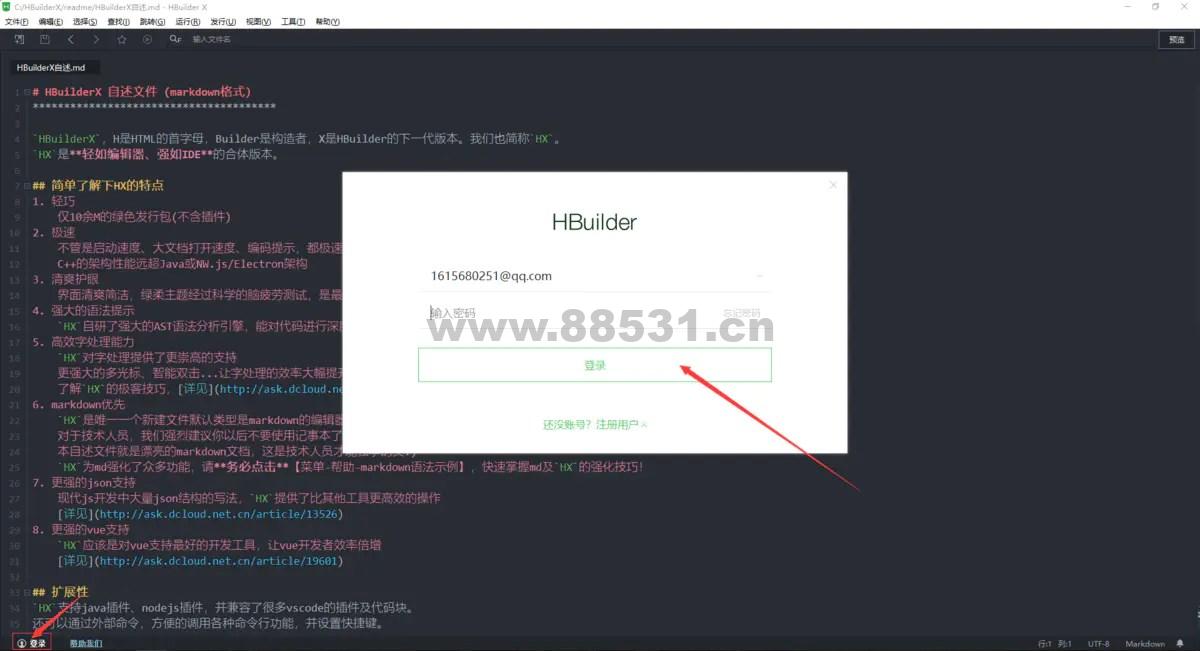
软件界面如图所示

步骤二 环境配置
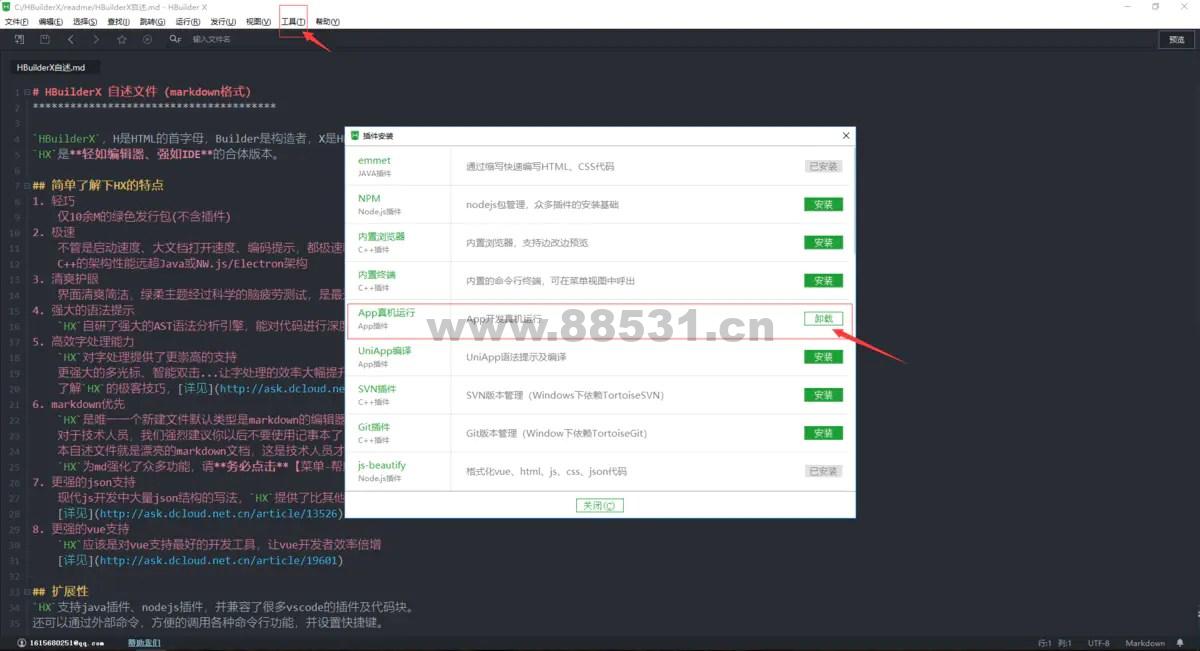
点击菜单栏 工具 -> 插件安装 找到App真机运行,点击安装,安装后如图

回到Hbuilder官网,注册一个账号,然后到软件里点击左下角头像进行登陆

步骤三 套壳编译
使用浏览器打开我们自己的网站,建议使用谷歌浏览器

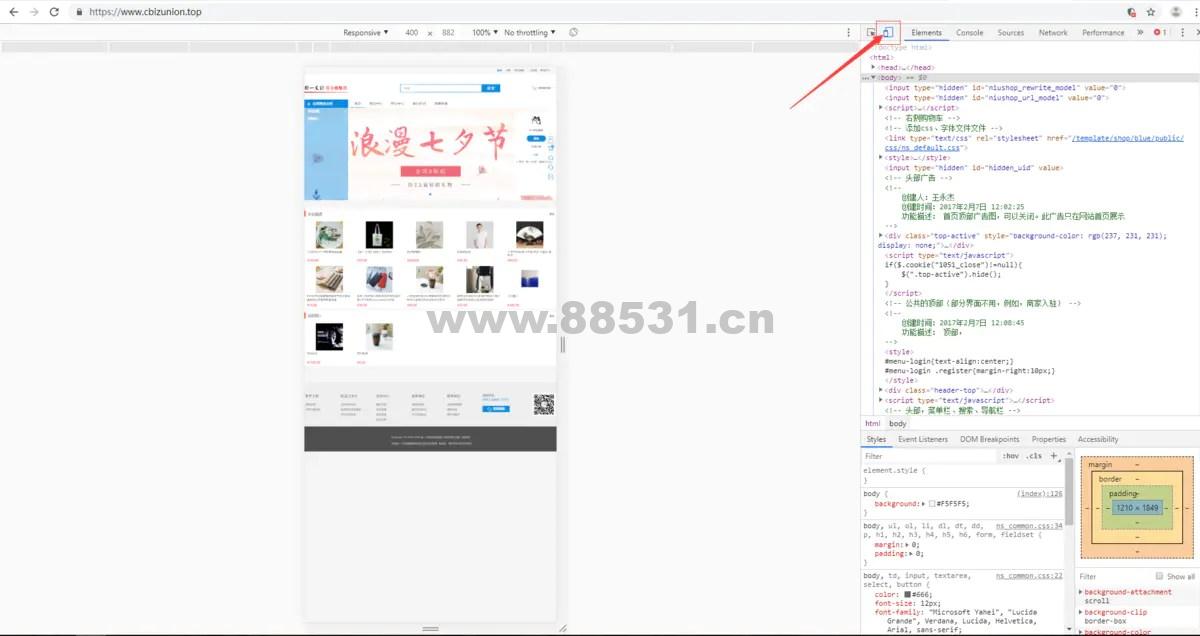
按F12打开开发者工具,点击“PC/移动端切换显示”按钮,效果如图

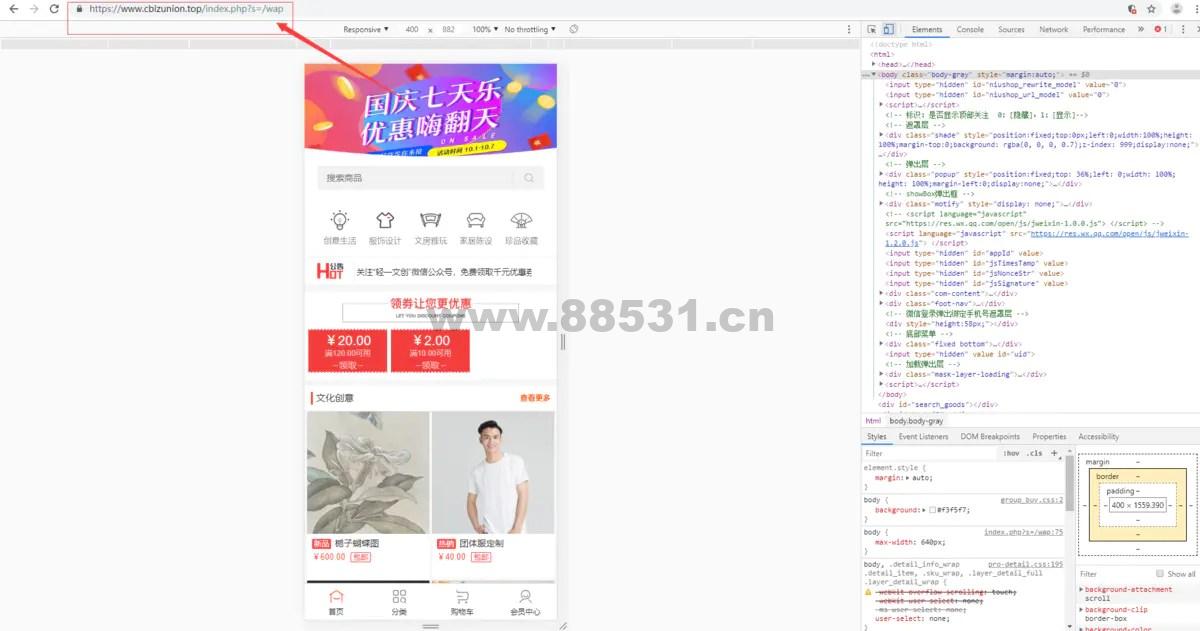
有些网站不能立即切换成移动端页面,此时按F5刷新一下,然后把网址复制下来

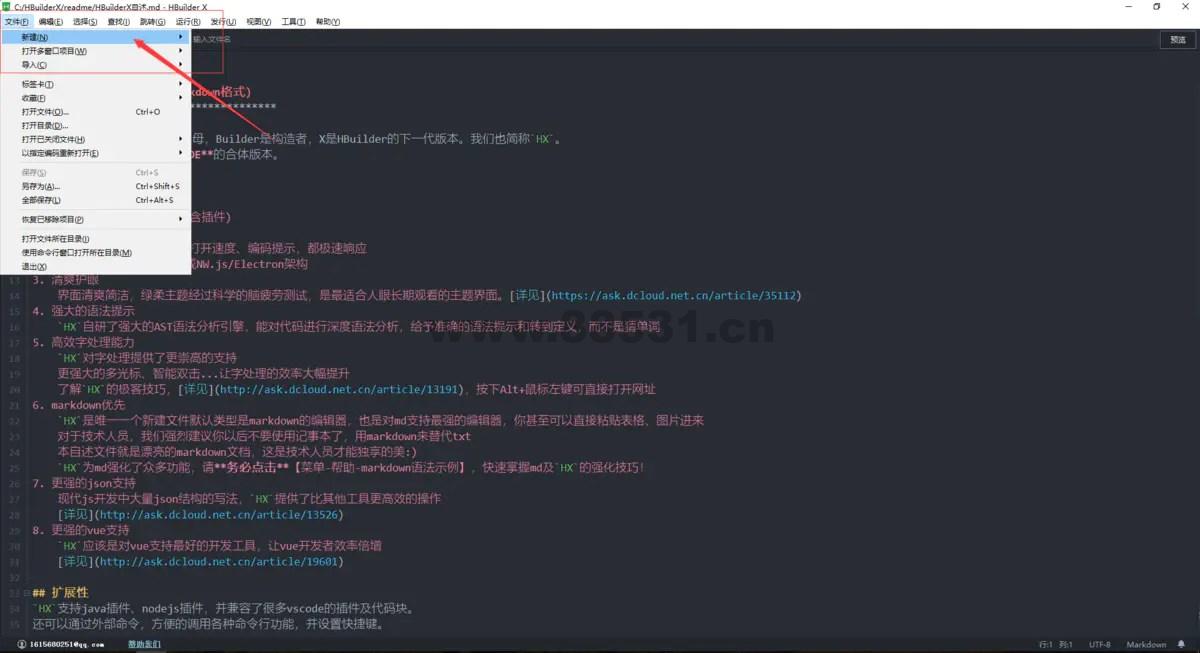
打开开发者工具软件,点击 文件 -> 新建 -> 项目

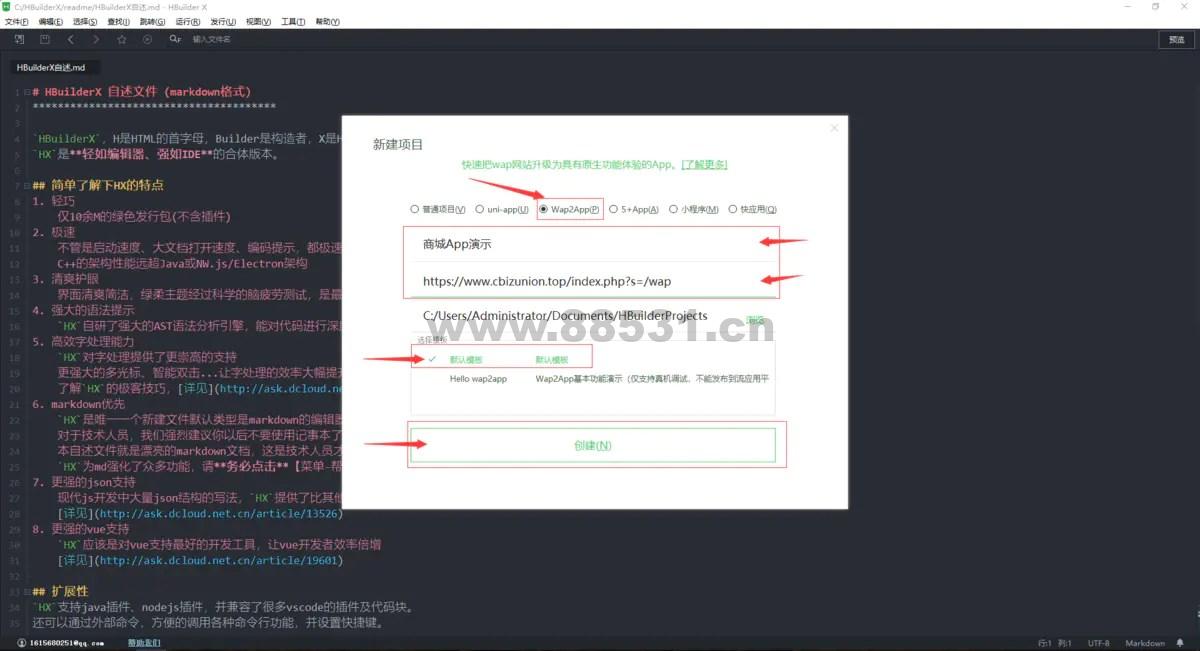
选择 Wap2App,填写项目名称并将刚刚复制的网址粘贴进去,模板选择默认模板,然后点击创建

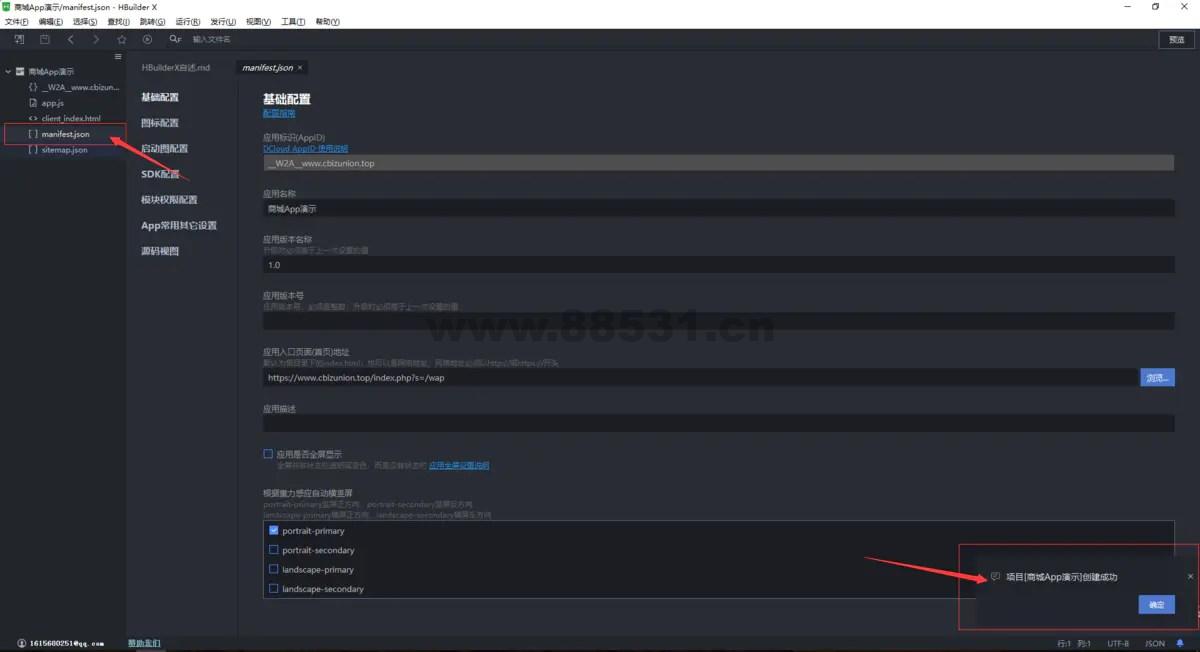
右下角会提示项目创建成功,此时我们点击打开 manifest.json 文件进行App配置

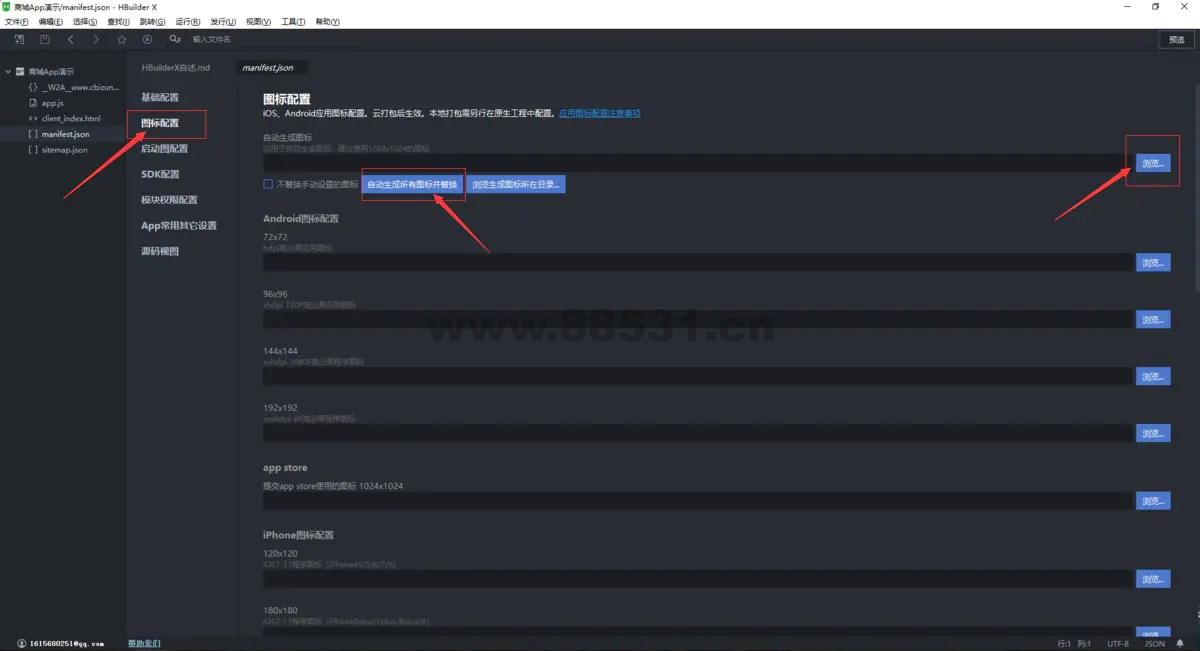
点击 图标配置 ,上传1024px*1024px的 png格式 图片作为App图标,然后点击 自动生成所有图标并替换

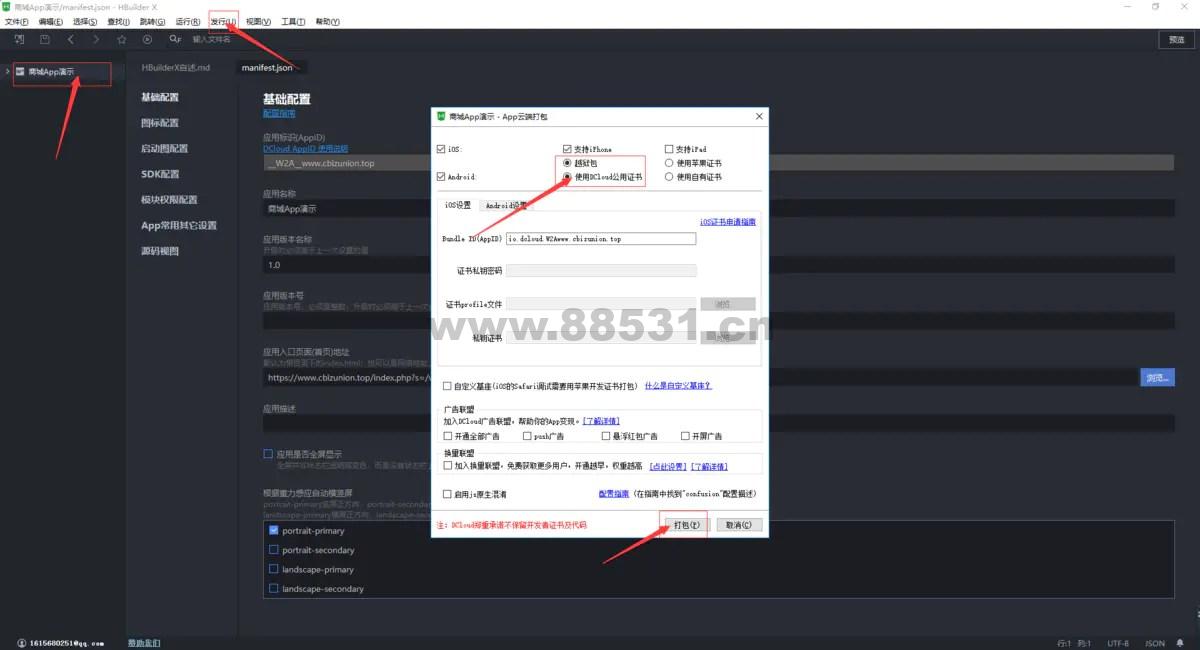
选择我们的项目,点击菜单栏中的 发行,选择 App云端打包 ,ios勾选 越狱包,Android勾选 使用DCloud公用证书,点击打包

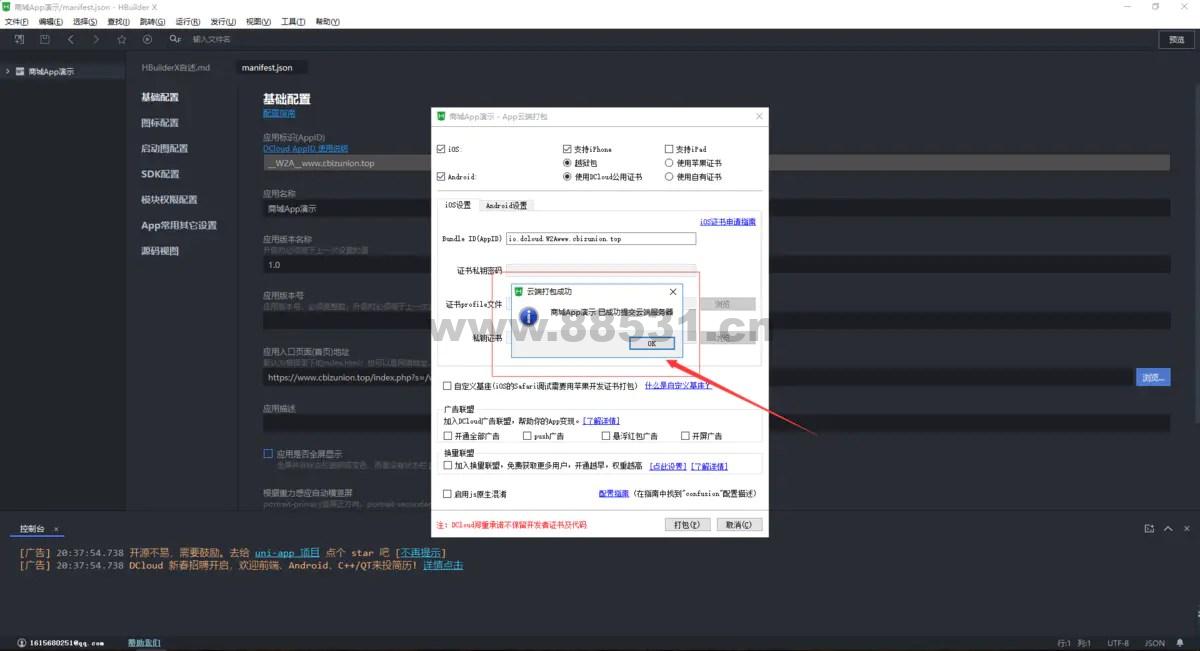
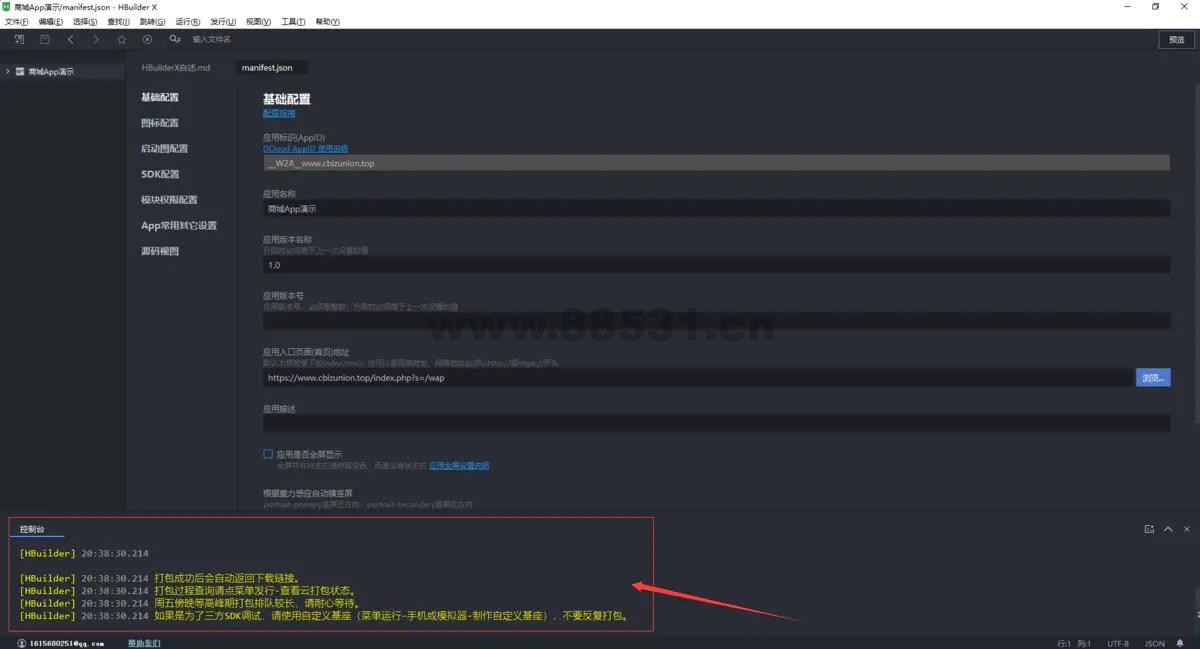
等待云端打包,结果可通过 控制台 获取


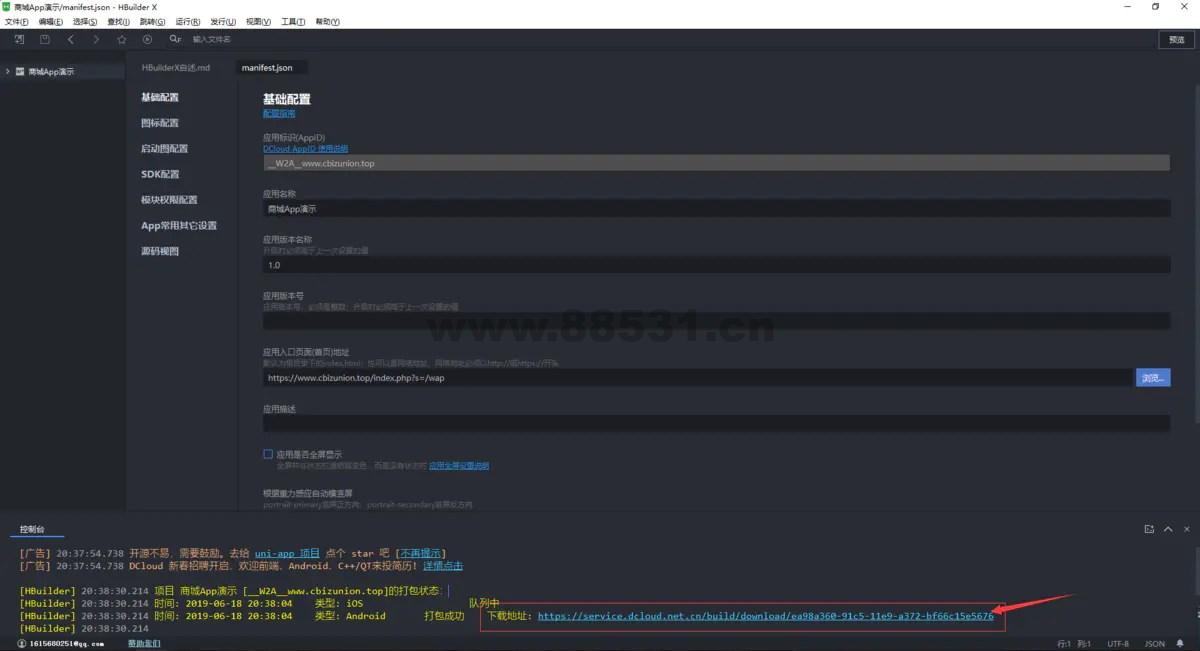
打包成功后,控制台给出下载地址

总结
由此,我们成功完成了任务,使用Hbuilder快速生成了一款WebApp。是不是感觉很简单呢!
如果你还想了解更多信息,请访问官方文档:http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/1244









