在整个项目开始之前,我思考过这个问题,我写这个项目是为什么,这是自己写项目的动力,自己现在还处于学习阶段,更多的是想通过这个项目自己能够学到什么,编程技巧,编程思想,对小程序的熟悉程度等等,所以自己在写代码的时候多去用用之前自己没有接触过的东西,例如commonJS中的文件引入的方法同时也使用了ES6中模块化引入的方法等等,很多人可能不理解为什么要这么用,明明可以那样做。对于一个学习者来说,要尽可能的在一个项目中多用到不同的方法,让自己知道有这么个东西的存在并学会掌握方便日后的项目中的使用,这才实现了做这个项目的价值。即对现在的我来说,仿知乎这个项目的初心是为了学习更多自己没有接触到的东西,让自己对编程有进一步的了解。
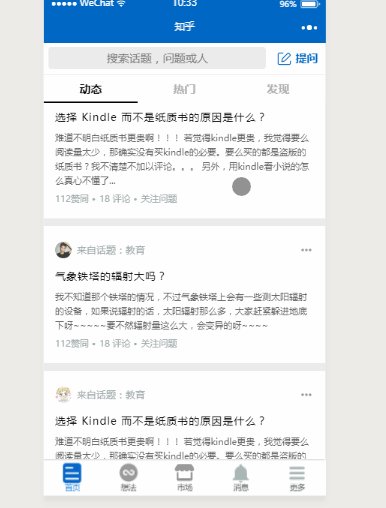
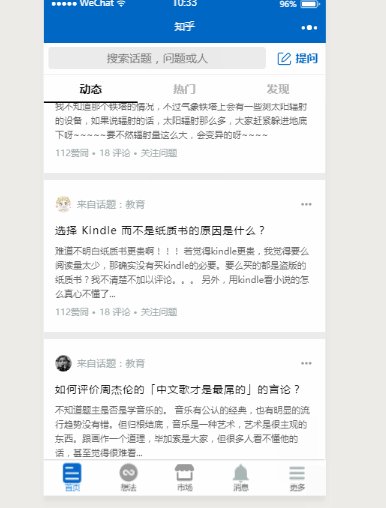
项目效果图如下:




var util = require('../../utils/util.js');
let myComment = '';
Page({
data: {
comment: [],
content: "",
},
onTextChanged: function(e){
//获取文本框的值,即输入的评论的内容
myComment = e.detail.value;
},
onSendClicked: function(e){
//获取触发时设置数据的值
let question_id = e.target.dataset.questionid;
var that = this,conArr = [];
//定时器,100ms后触发
setTimeout(function(){
//将评论的基本信息存入数组
if(myComment.length > 0){
conArr.push({
"feed_source_img": "../../images/icon9.jpeg",
"feed_source_name": "zero",
"time": util.formatTime(new Date()),
"good_num": "0",
"comment_num": "0",
"content": myComment
})
//从数据源中获取评论页面的所有数据
var feed = util.getData2();
let comment_data = feed.comment;
//找到指定页面的评论数据
const comment = comment_data.filter((comment) => {
return question_id == comment.question_id;})
//将添加的评论的基本信息数组conArr合并到数据源中评论数据的数组comment[0].ordinaryComment中
var commentContent = comment[0].ordinaryComment.concat(conArr);
//将新加入的conArr数组放在源数组中的第一位,便于触发提交评论时评论内容出现在页面的第一栏
var newCommentContent = commentContent.reverse();
var newComment = comment[0];
comment[0].ordinaryComment = newCommentContent;
that.setData({
comment: comment,
content: ""
})
}
},100)
},
})
上面就是评论功能的主要代码,要实现这个功能主要解决的问题是找到指定问题的评论页面,通过Array.filter()方法可以找到指定问题的评论页面,然后又解决的问题是将填写的评论信息加到数据源中评论数据的数组comment[0].ordinaryComment中,通过Array.concat()方法可以实现,最后就是将新的数据展示到页面上,更新页面状态,其中还有一个地方主要注意:如何将输入的评论信息,显示在评论栏的第一栏,Array.reverse()可以解决这个问题,这样就比较好的实现了这个功能。
其他功能总结
像比较常见的功能还有首页顶部的tab切换,可以使用swiper-item组件和bindtap进行事件绑定,可以实现这种tab切换的效果,下拉刷新的可以使用scroll-view组件,组件里面提供了很多的属性可以实现很多的功能,还有基本的弹窗功能的组件有wx.showToast()、wx.showActionSheet(OBJECT)、wx.showModal(OBJECT)等等,这些组件都可以看官方文档学习,学习利用基本组件。
本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担
1:下载地址:已测试_微信小程序Demo_仿知乎
2:下载地址:已测试_微信小程序Demo_仿知乎